This is a project that will help web developers create snappy animations that support mobile without going fullscreen and give them more options for compression and image quality. This technique was inspired by Apple’s 30 Years of Mac website, Facebook Paper’s mobile site and Sublime Text 2’s website (the only site still active). I did some research into how they achieved these animations and wanted to bring the technology to anyone who wanted to use it. You can view a website I developed using the tool for the into animation at amad.io
Features of this system
- Full speed 60fps animation
- The ability to sync Javascript code to an animation with single frame accuracy
- Use still image compression techniques for animations (JPEG compression, PNG-8 with dithering)
- Very efficient file sizes for certain types of animation
- Can run on mobile without forcing fullscreen

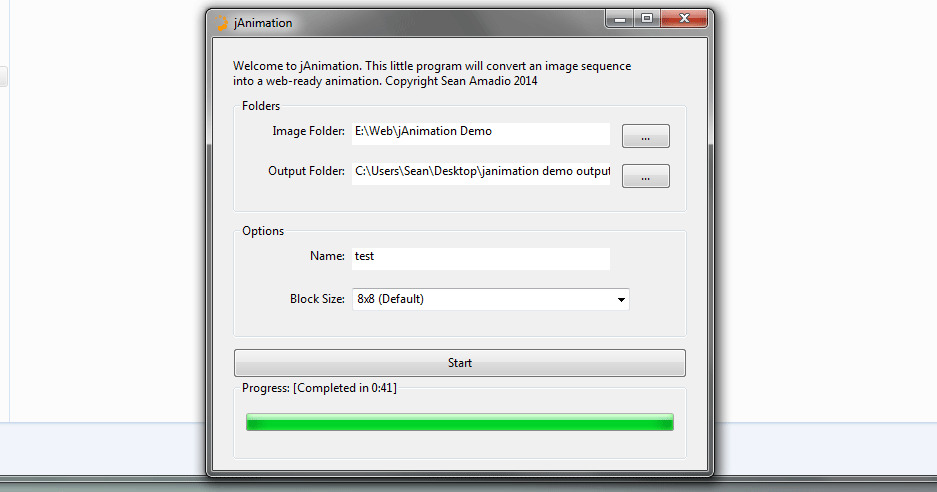
Version 1 (Java)
I initially wrote a small version of this app in Java over a couple of weeks for a website I was working on. Back then I called it jAnimation and it was very primitive in its implementation, kinda messy, didn’t have many options, and not very fast. It still worked fine and you can download it from one of the links at the top.

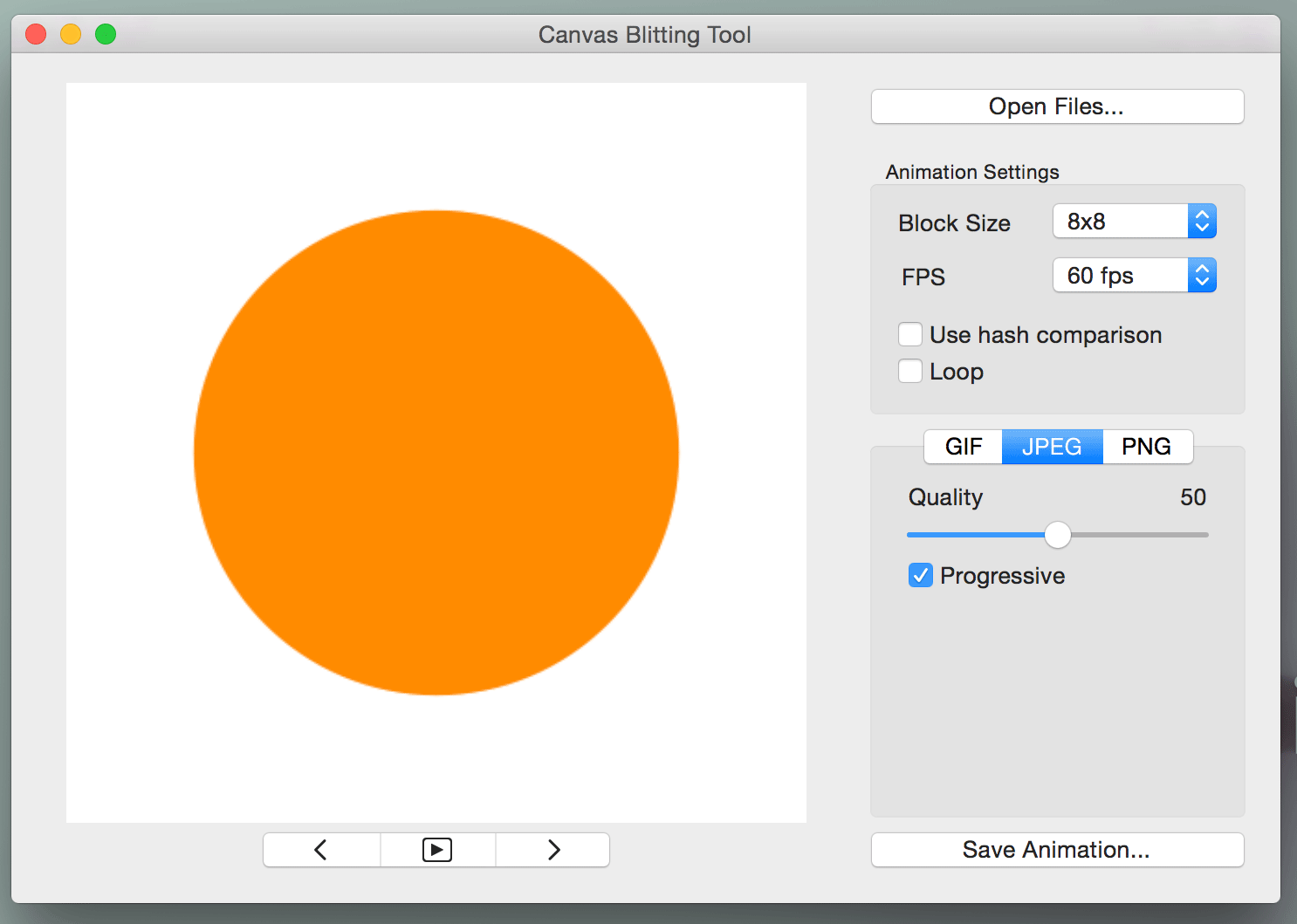
Version 2 (Mac app)
In late 2014, I had the idea to bring back this project and build it up to the point where people other than me might actually use it and simultaneously learn the Swift language. So I decided to make the switch to developing it as a native OSX application and also decided to make it open source so people could contribute if they wanted GitHub. The project is currently ongoing and is already shaping up to outperform version 1 in every way with a better feature set, animation previews and way better multithreading support.
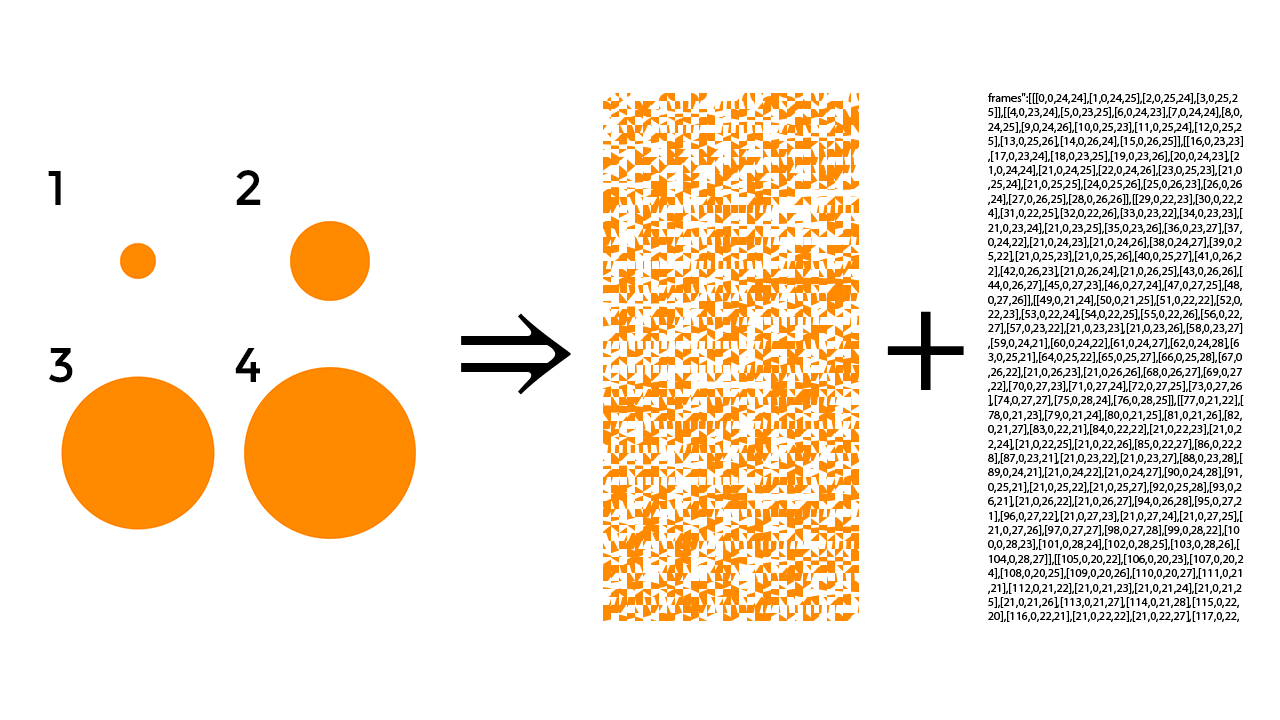
How does it work?
The tool takes all of the images, looks for changes between frames and then packs all of that data into a separate .png file and a .js file. The .png file contains all of the pixel data while the .js file stores a variable that contains all of the animation info. The browser reads this info and copies the right parts of the .png to a canvas element each frame to produce an animation.